
deepblueインターン生で統計を勉強している東です.
ブログ初投稿なのです。
初めてワードプレス(WordPress)に触る人はどこをどう動かせばいいのか難しいと思うので
まずソースコードの埋め込みをできるだけわかりやすく解説してみました。
ワードプレスはバージョン5.0がリリースされてからはGutenbergというエディターがデフォルトとなっています。
なので、新しいエディターでは仕様が変わっていることも多く、ネットに載っている情報はバージョンの確認に気をつけてください。
[toc]
コードの埋め込み(Highlighting Code Block)
Highlighting Code Blockというプラグインをインストールし有効にすれば大丈夫です。
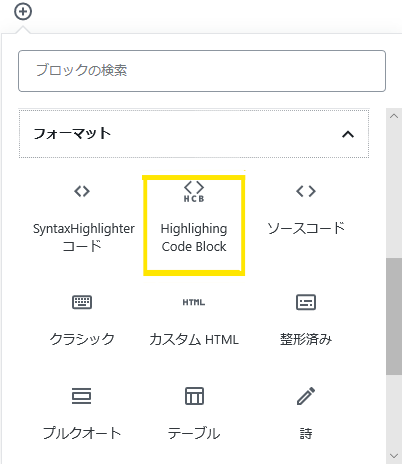
ブロックを選択し、+ボタンのフォーマットからHighlighting Code Blockを選びます。

テストコードを埋め込んでみました。
緑、黄色、赤と色分けされていて見やすくなっています。
右下のdata-line属性の値に行数を入力することでラインハイライトを加えられます。
import pandas as pd
import numpy as np
print('Highlighting Code Block ソースコードテストです。')
def load_csv():
train_df = pd.read_csv('train.csv')
test_df = pd.read_csv('test.csv')
return train_df,test_df
print('data-line属性の値 : 8')背景を黒にしたいという人は設定からCODEBLOKCから変更することができます。
このプラグインでは使えない言語があるので(Rなど)ない場合は違うプラグインでためしてみてください。
コードの埋め込み(SyntaxHighlighter Evolved)
SyntaxHighlighter Evolvedというプラグインをインストールし、有効にします。、有効にします。
ブロックを選択したらhtmlとして編集をえらんでください。
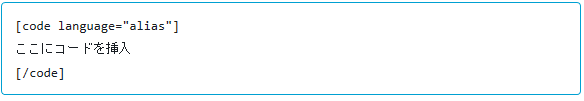
下の形式でコードを入力してください。

aliasというところに挿入したい言語をいれます。
主な対応言語
[table id=1 /]
サンプルコードを入力してみました。
①のプラグインだとRに対応していなかったためRで試しました。
[code language="r"] print("SyntaxHighlighter Evolved のソースコードテストです") function(x) { return("Rテスト") } plot(x, y,main="メインタイトル",xlab="X軸のタイトル",ylab="Y軸のタイトル") [/code]
無事表示されました。
個人的には①のHighlighting Code Blockのプラグインのデザインの方が好きかなと思っています。
Texを使って数式の書く
次は数式埋め込みについてのプレグイン紹介です。
WP-KaTeXというプラグインがおすすめです。
他プラグインよりも比較的動作が早いのでSEO対策としても有効です。
数式の挿入方法は簡単に
[ latex ] Tex形式の数式 [ /latex ]
とするだけです。
まとめ
今回はワードプレスのプラグインをメインに紹介しました。
今後はSEO対策などについて書きたいと思います。
またベイズ統計についても記事をあげていくのでて良かったらみてください。