
Googleデータポータルで可視化しよう
可視化好きですか。
私はけっこう好きです。データを触っているぞという感覚があるので。最近Googleが日本のCOVID-19感染予測を始めたとニュースになっていたので、Googleデータポータルの練習を兼ねて可視化してみます。
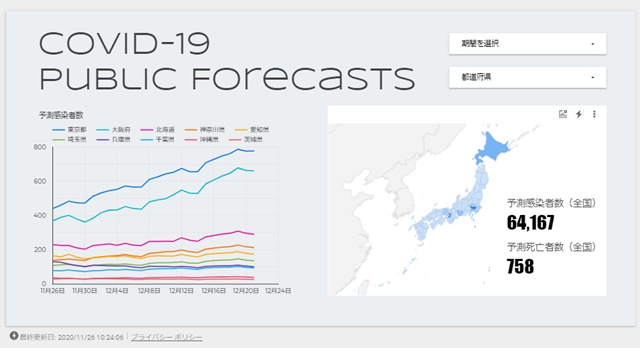
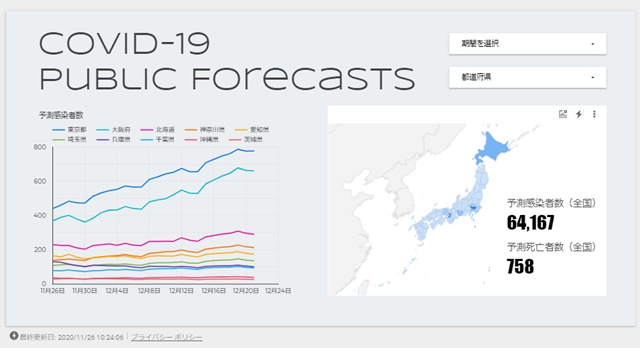
先に完成品を。
データを追加
データポータルにはかっこいいテンプレートがたくさんあるのですが、練習なので空のレポートから作り始めることにします。
まずはデータソースを接続します。今回はBigQueryから使ってみました。
「データを追加」からBigQueryを選択。一般公開データセット > (任意のプロジェクト) > covid19_public_forecasts > japan_prefecture_28dを選択して追加します。
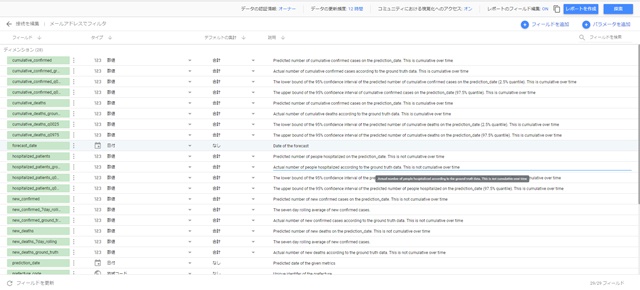
追加したデータは操作メニューの「リソース」から「追加済みのデータソースの管理」を選ぶと確認できます。
各データのページに飛ぶとカラムに入っているデータの説明なんかも入ってます。

- prediction_date: Predicted date of the given metrics
- new_confirmed: Predicted number of new confirmed cases on the prediction_date. This is not cumulative over time
- new_deaths: Predicted number of new deaths on the prediction_date. This is not cumulative over time
この辺を使おう。
グラフを追加
時系列グラフ
「グラフの追加」から「時系列グラフ」を選んで追加します。
データソースにさっきのBigQueryが選ばれていることを確認します。
「期間のディメンション」と「ディメンション」にprediction_dateを設定します。ディメンションがx軸です。
下の方に「デフォルトの日付範囲」というのがあるので、ここからグラフにする時系列の範囲を設定できます。「カスタム」に変更して、今日から28日後まで表示するように設定します(公式ドキュメント)。

「指標」にnew_confirmedを設定します。これがy軸です。y軸の範囲は自動で調整されるっぽい。こういうのさっとやってくれるところが便利ですねぇ。
最後に「内訳ディメンション」にprefecture_name_kanjiを設定します。この列でグループ分けされてグラフが描写されます。

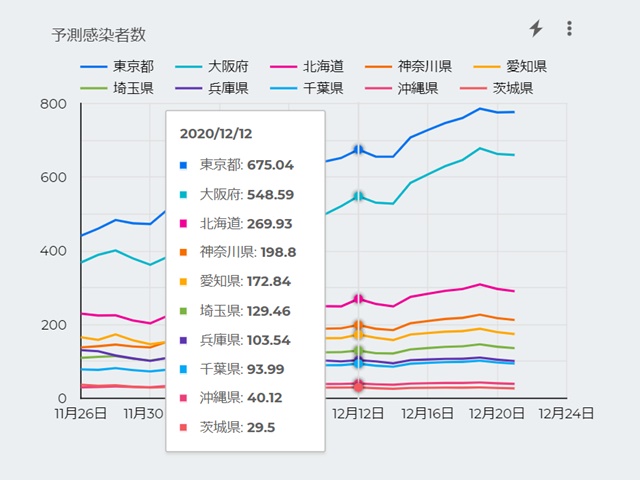
できた。編集モードから表示モードに切り替えると、オンカーソルで数字を出してくれます。痒いところに手が届きますね。
マップチャート
「グラフの追加」から「マップチャート」を選んで追加します。
マップチャートを使うためには、地域ディメンションに都道府県に対応したISO 3166-2というコードを設定しなくてはいけません。例えば東京都はJP-13です。しかし今回はprefecture_codeという列に既にISO 3166-2が入ってるのでありがたく使わせていただきます。
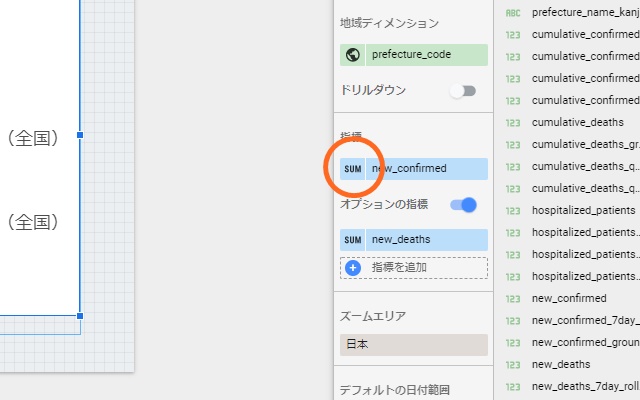
あとは時系列グラフと同様に、「期間のディメンション」にprediction_date、「指標」にnew_confirmedを設定します。
「オプションの指標」をオンにして、new_deathsを追加します。これで同じ地図上でnew_deathsに切り替えることができるようになりました。
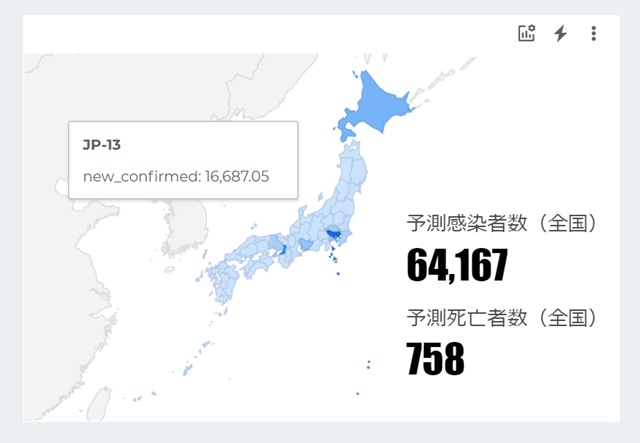
地図についた色の濃さは各都道府県についての全てのセル(=全ての期間)の合計の値になっています。
指標を設定するところの隣から、平均値や最大値にすることも可能です。

右下が空いちゃって寂しかったので、スコアカード(ただの数字)もつけました。これは全都道府県の全セルの合計です。
さっきもいじった指標の横から、スコアカードの上のタイトルも変更できます。デフォルトはカラム名です。カラム名は英語でつけられていることも多いので、簡単につけ直せるのはいいですね。

できた。
コントロールの追加
ここまでは悪くはないのですが、マップチャートはある特定の日付について見たいことも多い気がします。
そこで「コントロールを追加」から「期間設定」を選んで、コントロールを追加します。
時系列グラフも特定の都道府県について確認できるといいかなと思ったので、都道府県についてのコントロールもプルダウンで入れました。コントロールはレポート上のグラフには全部適応されるので、都道府県を選ぶとマップチャートも選ばれた都道府県のみ色がついたグラフになります。ただし期間グラフでは期間のコントロールはされません。
デザイン
最後にレポート上の何も乗ってないところをクリックすると、レポート全体のテーマとレイアウトを設定できます。色を細かくいじらなくてもかっこよくなるから楽ですね。deepblueのサイトは青っぽいので、青にしてみました。
あとはグラフを透過したりなんだりして……。

完成!
可視化がきれいだとその後の作業も弾みがつきますね。最初はパワーポイントみたいなものかと思いましたが、いろんなサービスと組み合わせるとダッシュボードみたいなものも作れて楽しそうです。